
An IFrame (a.k.a. Inline Frame) is an HTML document that is embedded in another HTML document. IFrame can be used to nest one web application into another and typically it does not require a lot of effort.
Starting with Graphlytic 3.5.1 IFrame embedding of Graphlytic's UI is a fully supported option. With several URL options, it's possible to configure the graph UI and its behavior, e.g.:
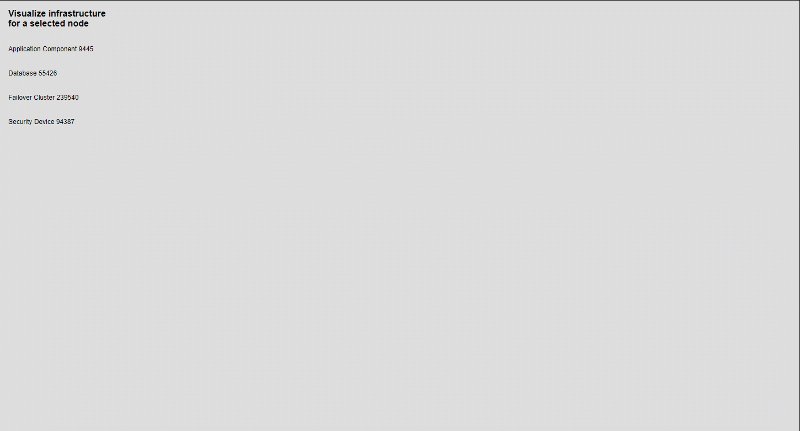
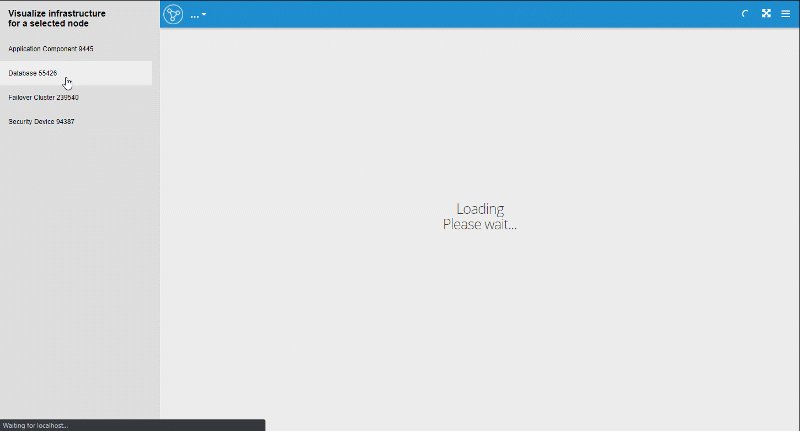
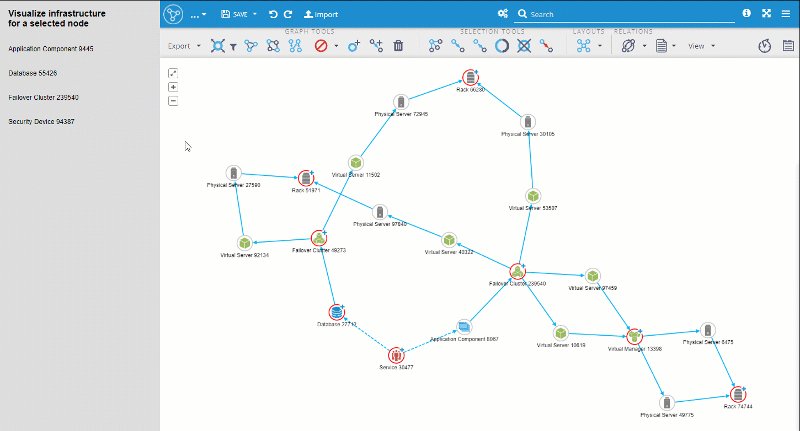
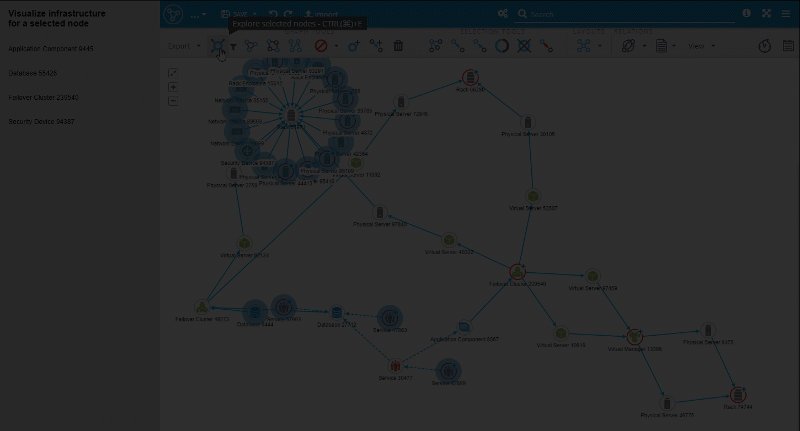
In this blog post, we will show a simple example based on our IT infrastructure demo. The goal is to create a simple webpage with a list of nodes (in our case it's an application, a database, a failover cluster, and a security device node from the demo dataset). When the user clicks on a node in the list a visualization will be opened showing all nodes on which this asset is dependent in the example infrastructure graph. The dependent assets will be searched using a simple Cypher query.

The HTML source code of this example is available in the documentation - Integration using iframe.
To allow the iframe embedding we need to enable CORS (Cross-Site Resource Sharing). Add this to your graphlytic.conf file and restart the application:
graphlytic.cors.enabled=true
There are other useful configuration options that you might consider, e.g.:
More info about all the options can be found in the Configuration Documentation.
To achieve a better user experience it's recommended to configure the following:
Now let's create a simple static webpage that will consist of:
The documentation for all iframe options can be found in our Integration using iframe documentation page.
The important part is the actual iframe code:
<iframe id="graphlytic_frame" src="https://your.graphlytic.cloud/visualization"> </iframe>
where the "src" URL should contain the URL of your Graphlytic Server (always use HTTPS) and a couple of optional URL parameters, like:
To create a visualization based on some dynamic input from the host application the "src" attribute of the iframe HTML element has to be changed. A simple javascript function can be created that will make things easier.
In our example, the function "nodeClicked" will take a single argument (UUID of the node for which we want to visualize the graph of dependent assets) and it will create a simple Cypher query that will load all paths of length max 8 starting in our node of interest.
function nodeClicked(uuid){
let cypher = encodeURI('MATCH p=(n)-[r*1..8]->(b) WHERE n.uuid="' + uuid + '" RETURN p');
let graphlytic = document.getElementById('graphlytic_frame');
graphlytic.style.display='block';
graphlytic.src = "https://your.graphlytic.cloud/visualization/?cq=" + cypher;
}
The HTML source code of this example can be found in the documentation - Integration using iframe.


