Integration with iframe can be used if the Graphlytic application should be directly embedded into another web application.
Prerequisities: in order to enable iframe integration please do the following:
Enable Cross-Origin Resource Sharing (CORS). For more information refer to the Cross-Origin Resource Sharing (CORS) page.
Embed the iframe HTML code into the 3-rd party web application (options are below)
Every time a new visualization should be displayed in the iframe a new URL link should be created and used as the "src" attribute of the iframe HTML element.
Example of the HTML code for iframe embedding
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"></head><body> <iframe id="graphlytic_frame" src="https://my.graphlytic.org/visualization?vis=1&iframe-authentication&username=read-only-user&password=userPassword123" width="1024" height="100%" title="description"></iframe></body></html>Example of the "src" attribute change (resulting in frame page reload) using JavaScript
document.getElementById('graphlytic_frame').src = "https://my.graphlytic.org/visualization/?cq=MATCH%28n%3ALabel%29RETURN%20n%20LIMIT%2025";The iframe HTML tag attributes
Attribute | Example value | Description |
|---|---|---|
id | graphlytic_frame | ID of the iframe HTML element. Can be used for later reference, e.g. for "src" changing (reloading the page in the iframe). |
title | Optional title for the HTML element. | |
src mandatory | https://my.graphlytic.org/ | Source URL for the iframe window. Use the URL of your Graphlytic instance that should be embedded. Always use "HTTPS" protocol because "HTTP" is not allowed in some browsers, e.g. Chrome. When using a reverse proxy in the infrastructure, please be sure to correctly set the HTTP/HTTPS scheme in request headers to avoid the "mixed content" errors in browsers (e.g. Chrome). There are several URL parameters that can be used to trigger different behavior of the embedded application:
Note that "&iframe-authentication&username=admin&password=admin" part of the URL will automatically authenticate the user with 'username' and 'password'. It is strongly advised to use credentials with read-only access rights. |
width | 1024, 100% | Width of the embedded frame. |
height | 1000, 80% | Height of the embedded frame. |
Sample application
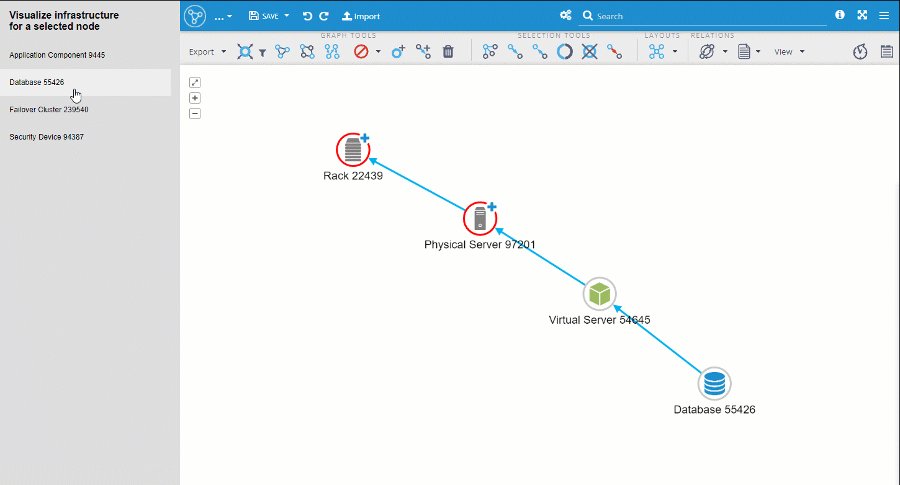
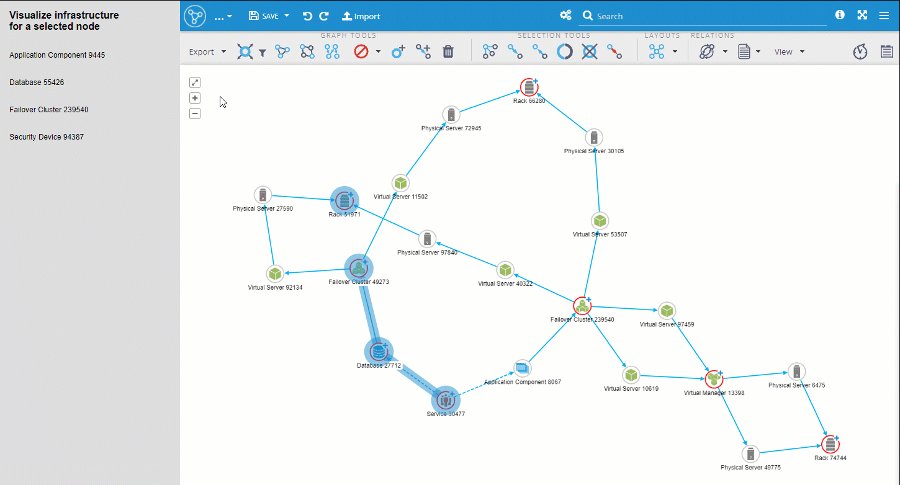
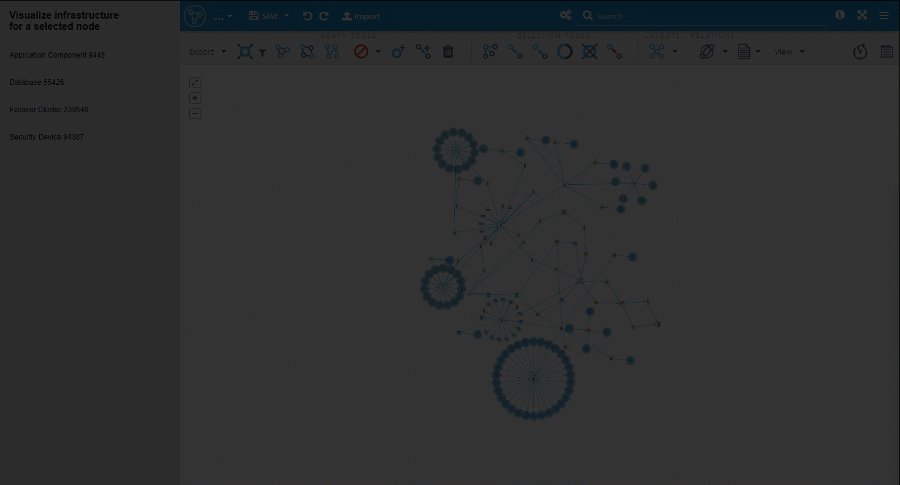
Here's an example of a simple HTML webpage that consists of:
Left panel with a list of a few nodes from our IT infrastructure knowledge graph.
Right panel where a Graphlytic visualization will be dynamically created every time the user clicks on a node in the list.
Recommended Graphlytic configurations
To achieve a better user experience it's recommended to configure the following:
Turn off the display of the "first-time usage" hints on visualization load, because every iframe reload is considered to be a "first-time usage" and the hints are shown every time. To turn the hints off add "showHintsOnInit":false to the global VISUALIZATION setting.
Turn off the init display of the info panel in Graphlytic. This will allow showing the visualization on the largest area possible. To turn it off add "showInfoPanelOnInit":false to the global VISUALIZATION setting.
The HTML source code of the application
Graphlytic iframe embedding example
<html><head> <style> body{ margin: 0; background-color: #ddd; } .nodeSelector{ width: 19%; height: 100%; display: inline-block; font-family: Arial; } .title{ font-size: 16px; font-weight: bold; margin: 15px; } .nodeToClick{ padding: 15px; font-size: 12px; } .nodeToClick:hover{ background-color: #eee; cursor: pointer; } #graphlytic_frame{ border: none; float: right; width: 80%; height: 100%; display: none; } </style> <script> function nodeClicked(uuid){ let cypher = encodeURI('MATCH p=(n)-[r*1..8]->(b) WHERE n.uuid="' + uuid + '" RETURN p'); let graphlytic = document.getElementById('graphlytic_frame'); graphlytic.style.display='block'; graphlytic.src = "https://your.graphlytic/visualization/?cq=" + cypher; } </script></head><body> <div class="nodeSelector"> <div class="title">Visualize infrastructure for a selected node</div> <div href="#" onClick="nodeClicked('7b30a949-5b15-4705-a92a-fa7e1538365f')" class="nodeToClick"> Application Component 9445 </div> <div href="#" onClick="nodeClicked('3f1f3064-d79f-4307-865d-6971df81e6c9')" class="nodeToClick"> Database 55426 </div> <div href="#" onClick="nodeClicked('a40214d4-277f-438a-8b53-48f92f95ba5a')" class="nodeToClick"> Failover Cluster 239540 </div> <div href="#" onClick="nodeClicked('6cb9af3c-24ed-43d7-9da2-05eeec355cbf')" class="nodeToClick"> Security Device 94387 </div> </div> <iframe id="graphlytic_frame" src="https://your.graphlytic/visualization?iframe-authentication&username=admin&password=admin"> </iframe> </body></html>