Required Permission: Settings management (Read more about permissions in User Groups)
Table of Contents
The default (out of the box) functionality of Graphlytic comes with User Management features that don't involve the user's input in the process.
Password management via emails allows to send:
- User invitations: users created directly in the app can be invited to log into the app for the first time with the Invitation email that has an URL link to set up the password and log in.
- Forgot password: users that forgot their password can use the "Forgot password" link on the Login page to get an email with a password reset link.
- Forced password reset: admin can block the user and an email with a password change link is sent to the user.
Configuration
SMTP Email Server Connection needs to be configured in order to send email. See SMTP Email Server Connection for more details.
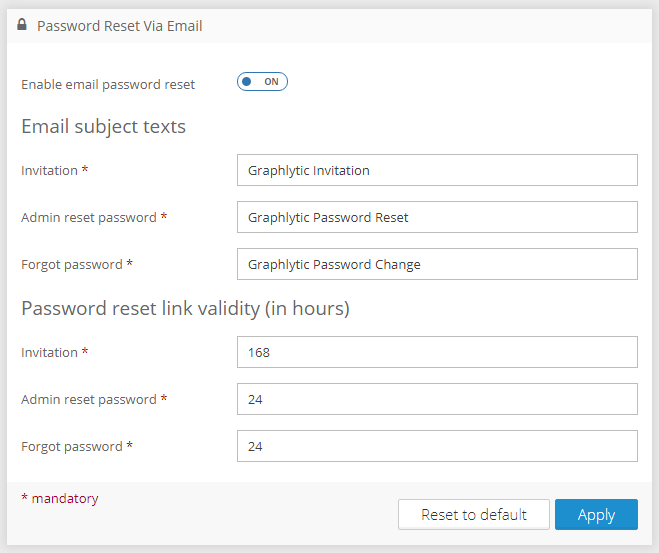
In order to turn on the password reset via email please fill out all the necessary information in the "Password Reset via Email" panel on the Settings page (screenshot below) and hit "Apply".
The main parts of the panel are:
- Email subject texts: these texts will be used as the email subjects. Texts in the body of the email can be changed in the email templates (see chapter below).
- Password reset link validity (in hours): validity duration for the URL links for password change sent in the email.
Default Configuration
The default configuration can be overridden in the graphlytic.conf file (application needs to be restarted after any change in this conf file).
More information can be found on the Configuration page.
Email templates
Examples of email templates are in the attachment of this page (see below).
The location of email templates is configured in the graphlytic.conf file. For more information refer to Configuration.
These dynamic fields can be used in emails:
Field | Data type | Description |
|---|---|---|
${username} | String | User's username (login name). |
${link} | String | Generated URL link for password change. |
${validTill} | Date | Time validity of the generated URL link. Can be formated with FTL date formating: https://freemarker.apache.org/docs/ref_builtins_date.html Examples: ${validTill?date} - only date part ${validTill?time} - only time part ${validTill?iso_utc} - e.g. 2011-05-16T21:32:13Z ${validTill?string["dd.MM.yyyy, HH:mm"]} - e.g. 08.04.2003 21:24 ${validTill?string.long} - e.g. April 20, 2007 |
${firstName} optional | String | User's first name. This is an optional value field and can be empty. |
${lastName} optional | String | User's last name. This is an optional value field and can be empty. |
Example
<h1>Resetting email test</h1>Dear ${username}<br/>Link to change the password is <a href="${link}">here</a>. The link will be valid till ${validTill}.<br/>First name: ${firstName}Last name: ${lastName}Graphlytic's default templates
- Invitation email: create_html.ftl
- Email sent after a force reset of the password by admin: reset_html.ftl
- Email sent after the forgotten password request by user: change_html.ftl