Required Permission: Settings management (Read more about permissions in User Groups)
Content Security Policy (CSP) is a computer security standard introduced to prevent cross-site scripting (XSS), clickjacking, and other code injection attacks resulting from the execution of malicious content in the trusted web page context [Wikipedia]. Graphlytic’s Content Security Policy configuration allows modification of the CSP rules that are sent to the browser with every response. Use this configuration to enhance the CSP rules, e.g. when you need to include a third-party JS script in your custom widget and the OOTB rules are blocking access to that script.
CSP Configuration
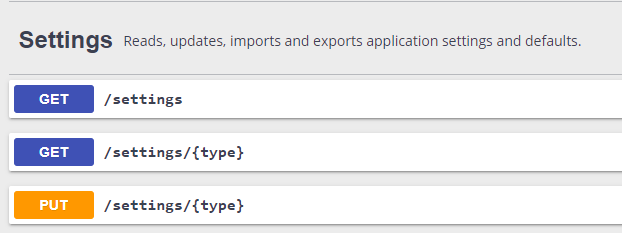
To add new CSP rules please use the Swagger UI, and find the Settings group:
Follow these steps:
Use the GET /settings/{type} endpoint to read the GENERAL setting.
Copy the “object” part of the configuration and modify the “csp” part according to your needs (see the example below).
Upload the modified GENERAL setting using the PUT /settings/{type} endpoint.
Example of the configuration available in the GET /settings/{type} endpoint that can be used in the PUT /settings/{type} endpoint:
{ "showHintsOnInit": false, "sessionTimeout": 3600, "loginMessage": { "enabled": false, "type": "success", "text": "Planned maintenance from ... to..." }, "maxConcurrentSessionsPerUser": 3, "cors": { "enabled": true, "domains": [] }, "csp": { "script-src": [ "https://cdn.jsdelivr.net" ] }, "site": { "title": "Graphlytic", "image": "", "background": "" }, "publicWidgets": false}Explanation of the “csp” object structure
The “csp” object is a map of CSP directives and their values. These CSP directives are supported:
default-src
script-src
style-src
img-src
connect-src
font-src
object-src
media-src
frame-src
sandbox
report-uri
child-src
form-action
frame-ancestors
plugin-types
base-uri
report-to
worker-src
manifest-src
prefetch-src
navigate-to