Here you can find sample configurations and screenshots with different combinations of Input Restrictions setting for node and relationship properties.
Description | Database Property Definition | Input field in GUI |
|---|---|---|
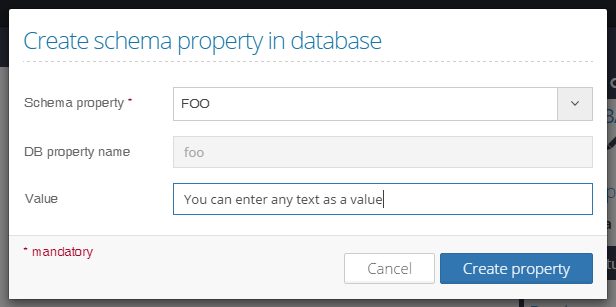
Standard text input element
| { "property":"foo", "title":"FOO"} | |
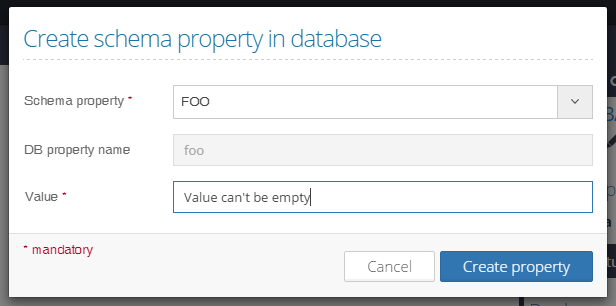
Standard text input element with mandatory value
| { "property":"foo", "title":"FOO", "inputRestrictions":{ "mandatory":true }} | |
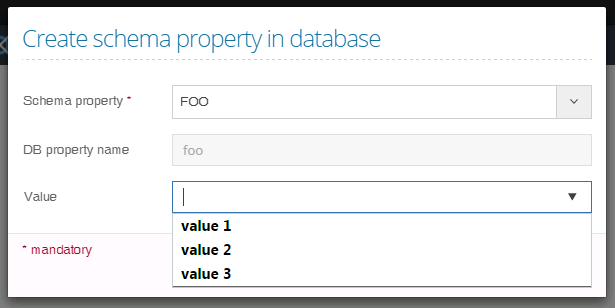
Input element with datalist
| { "property":"foo", "title":"FOO", "inputRestrictions":{ "strict":false, "multiple":false, "values":[ "value 1", "value 2", "value 3" ] }} | |
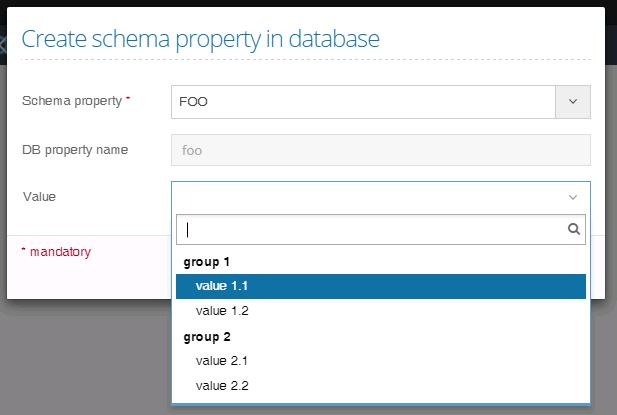
Single value Select2 element with or without groups
| { "property":"foo", "title":"FOO", "inputRestrictions":{ "strict":true, "multiple":false, "groups":[ { "label":"group 1", "values":[ "value 1.1", "value 1.2" ] }, { "label":"group 2", "values":[ "value 2.1", "value 2.2" ] } ] }} | |
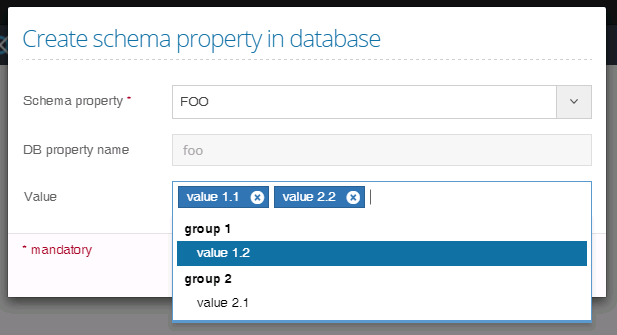
Multiple values Select2 element with or without groups
| { "property":"foo", "title":"FOO", "inputRestrictions":{ "strict":true, "multiple":true, "groups":[ { "label":"group 1", "values":[ "value 1.1", "value 1.2" ] }, { "label":"group 2", "values":[ "value 2.1", "value 2.2" ] } ] }} | |
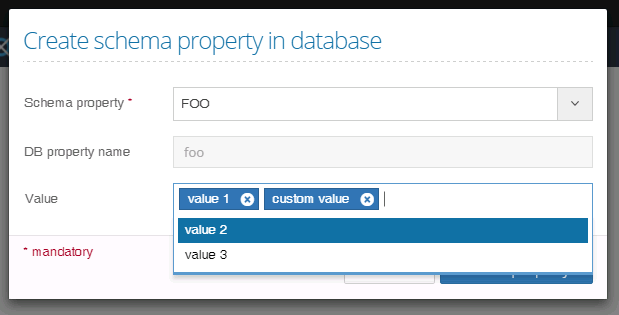
Multiple values Select2 element
| { "property":"foo", "title":"FOO", "inputRestrictions":{ "strict":false, "multiple":true, "values":[ "value 1", "value 2", "value 3" ] }} |